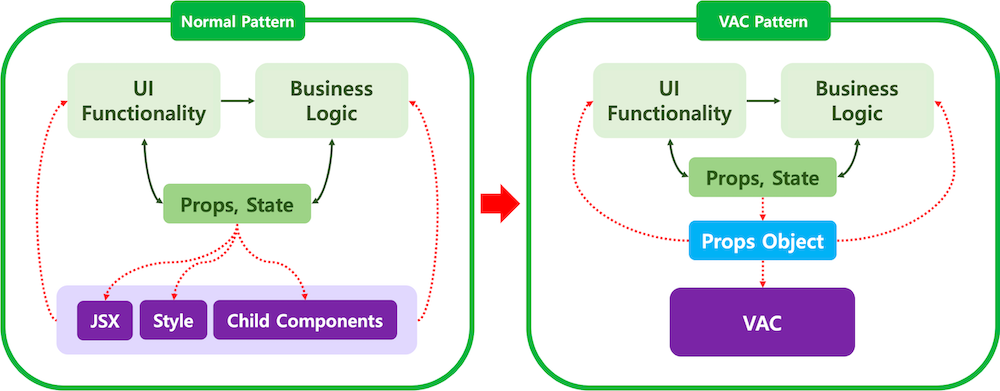
영상(React VAC pattern - View 로직과 JSX의 의존성을 최소화 하자)의 내용을 기본으로 담았습니다. 리액트 VAC 패턴 프론트엔드 개발자와 UI 개발자가 있고 UI 개발자가 직접 html과 JSX를 작성하는 경우, 프론트엔드 개발자와 개발 영역이 겹쳐 conflict가 종종 일어난다. 이런 문제를 해결하기 위해서 VAC 패턴을 제안한다. VAC 패턴은 View Asset Component의 줄인말로, 쉽게 말해 View 로직과 JSX 를 분리해서 관리하는 패턴이다. 이렇게 분리된 JSX는 props를 통해서만 제어되고, 스스로의 상태를 관리하지 않는 stateleess 컴포넌트이다. 이는 즉 반복, 조건부 노출, 스타일 제어와 같은 렌더링에 관련된 처리만을 수행하는것을 의미한다. VA..