- 목차
webpack 5를 위한 스토리북
Storybook 6.2버전부터Storybook은 webpack5를 공식 지원하기 시작했다.
이 과정을 통해 Snowpack, EsBuild, Vite와 같은 차세대 빌더를 탐색할 수 있는 플러그형 빌더도 만들었다.
Storybook은 본질적으로 편집한 컴포넌트, 테마, 스토리등등을 실시간으로 번들링 하는 빌드 툴이다.

이렇다보니 webpack의 메이저 버전 업그레이드는 Storybook에게 큰 문제였다.
(웹팩자체 뿐만 아니라, 사용되는 다양한 플러그인 등등이 다 연관되어있다보니...)
그래서 Storybook 6.2버전부터 번들러 의존성, 플러그인 의전성, 구성 처리까지 추상화해
webpack 4와 5를 동시에 지원하기 시작했다.

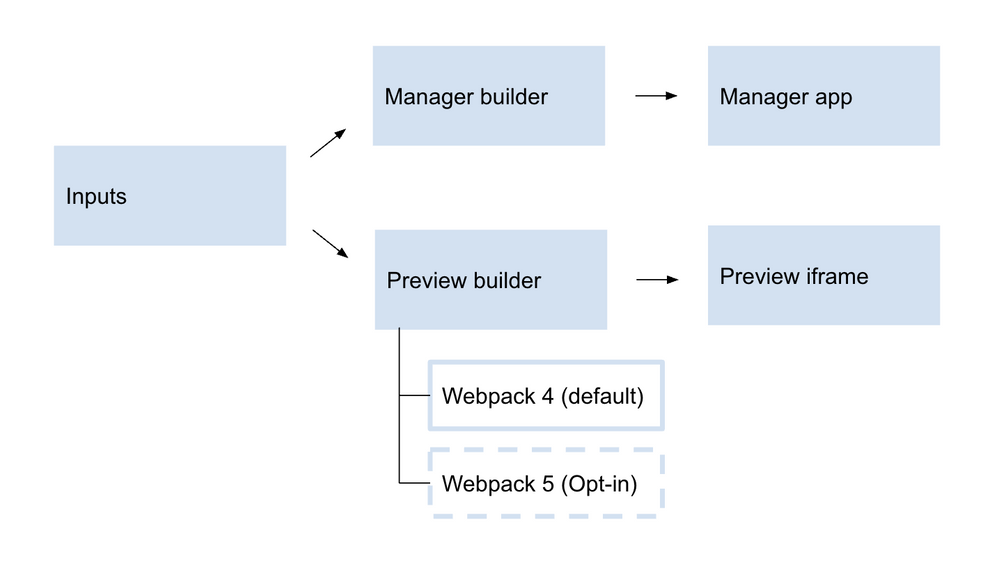
현재, webpack 4가 디폴트 빌더이지만, 옵션 설정을 통해 webpack 5를 사용할 수 있다.
// webpack5 사용 옵션 설정하는법 (현재 v6.4 도 동일)
// .storybook/main.js
module.exports = {
core: {
builder: 'webpack5',
},
};
Storybook 현재(v6.4) for Webpack5
- 6.3 버전부터, Manager또한 Webpack5로 번들링 된다. (기존엔 preview 영역만 번들링 되었다.)
- 6.3 버전부터, CRA5를 새로 설치시 바로 사용이 가능하다 (이전버전의 경우 별도의 설정이 필요하다)
- 6.4 버전부터, Automigrate를 지원한다.
(webpack5 프로젝트 진행시 storybook이 webpack4의 경우 이를 감지하고 업그레이드를 제안한다)
결론적으론, webpack5로 업그레이드 되고 나서 현재까지 storybook이 업그레이드 되면서
내부적인 로직 업그레이드는 존재하지만 사용자가 이미 storybook webpack5 사용 설정을 해놨으면(v6.2이후)
이와 관련해 추가적으로 해줄 설정은 없다.
만약, 보다 자세한 업데이트 내역을 보고 싶으면 공식 깃허브에서 문서로 잘 정리해 두었으니 참고하면 좋을듯하다.